【UiPath】ループ処理まとめ
様々なループ処理についてまとめて紹介していきます。
主なループ処理は以下があります。
①For Each
②While
③FlowChartでループ
1つずつ紹介していきます。
①For Each
これはいろいろな型の変数をループすることができます。
例として配列をループで回してみようと思います。
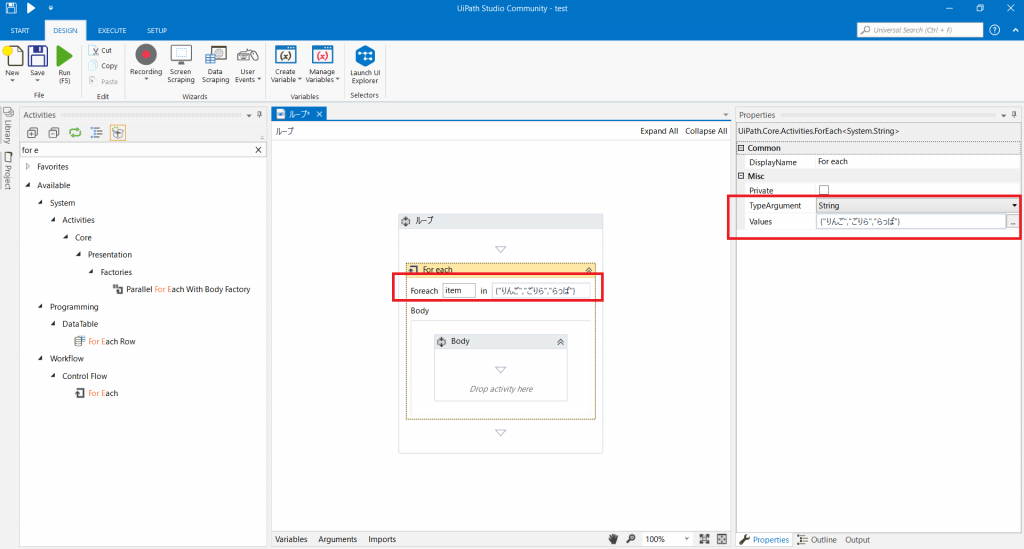
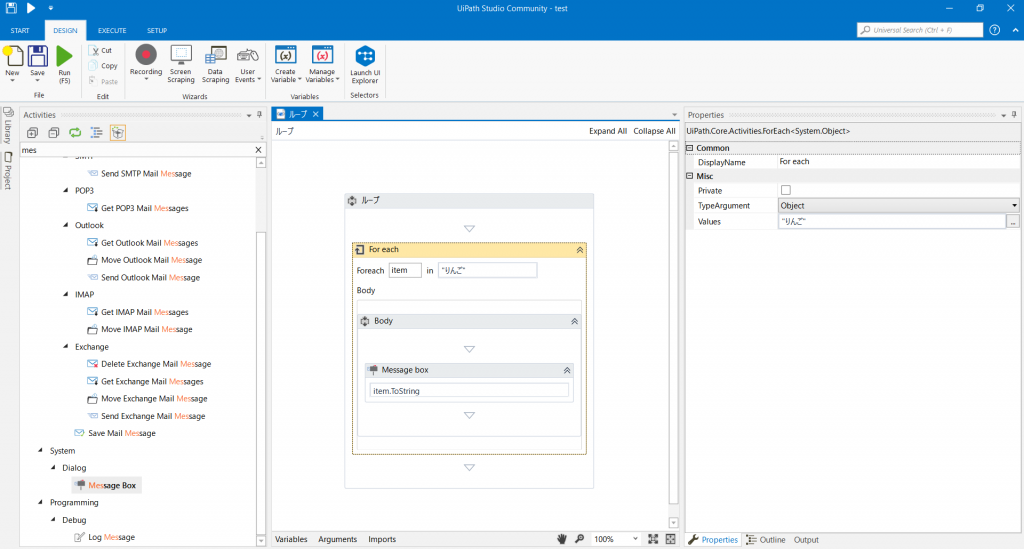
まず、Activities>Available>Workflow>Control Flow>For Eachを選択します。
そして、PropertiesのTypeArgumentをString型に、Valuesに{“りんご”,”ごりら”,”らっぱ”}という配列をいれます。
TypeArgumentは以下のitemの型、Valuesはループさせるものです。

これだけで配列の個数分、今回でいえば3回ループします。
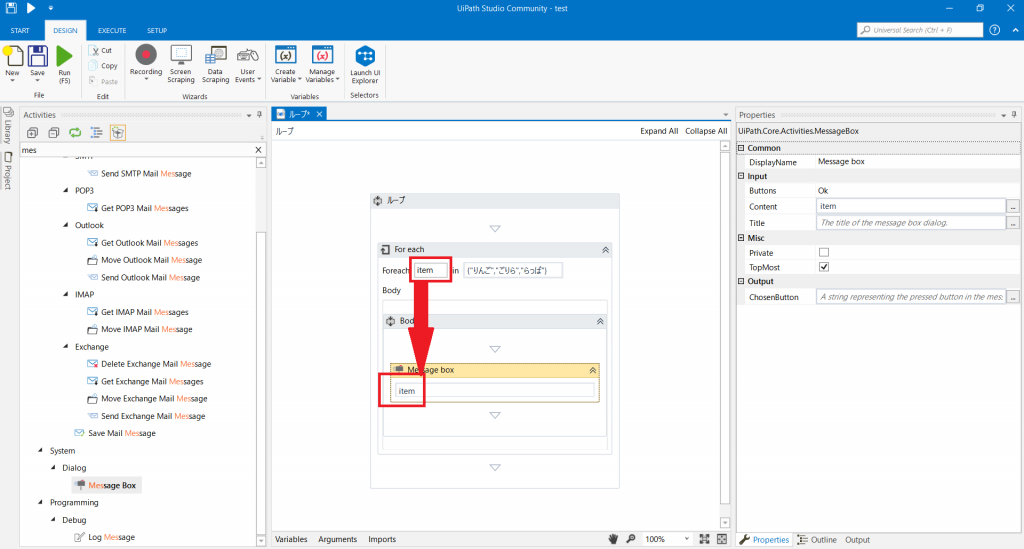
わかりやすく確認するために、Bodyの中にMessegeBoxを入れてみます。
配列の要素はitemという変数に入っています。

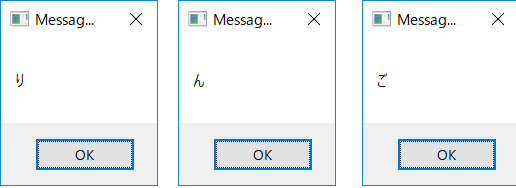
これを実行してみると以下のようにメッセージボックスが出力されます。

ちなみに以下のようにただ文字列をValuesにいれると(TypeArgumentはObject型に変更)

またよくループしたいのはDataTable型だと思いますが、その場合はFor Each Rowを使うのが便利なので、こちらをご参照ください。
【UiPath】For Each Rowの使い方
②While
Whileはある条件に達するまでループするという処理になります。
カウントアップやTrueになったらなどできて便利ですが、気をつけないと無限ループに陥る可能性があります。
Whileは以下の2つがあります。
・Activities>Available>System>Activities>Statements>Do While
・Activities>Available>System>Activities>Statements>While
前者は処理の最後にループするかの条件、後者は処理の最初にループするかの条件があります。
基本的にはどちらを使っても同じですが、後者を使うと1回も処理せずに終わらせることが出来ますので、条件によってどちらを使うか検討してください。
今回はWhileを使って説明します。
例としてint変数を使って3回ループさせてみます。
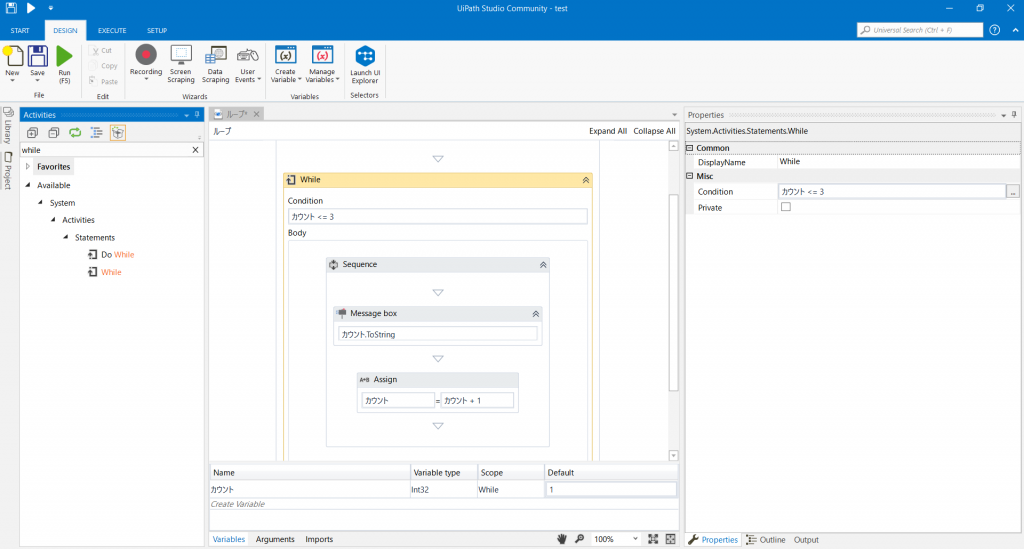
まず、「カウント」というint型の変数を作り、Defaultを1にします。
そしてWhileのConditionに「カウント<=3」といれます。これでカウントが3より大きくなるまでループします。(Conditionの条件に合っている限りループします)
Bodyの中にカウントがどうなっているかわかりやすくするため、MessageBoxをいれ、その後にAssainでカウントを1プラスさせます。

Conditionの内容はandやorで繋げれば複数条件も可能です。Ifと同じですね。
ただ一致したら終わり、ではなく一致している限りループなので注意してください。
③FlowChartでループ
Whileとやることは同じなのですが、見た目的にわかりやすくするために、FlowChartを使って作ってみようと思います。
ここでは、WhileのかわりにActivities>Available>System>Activities>Statements>Flow Decisionを使用します。
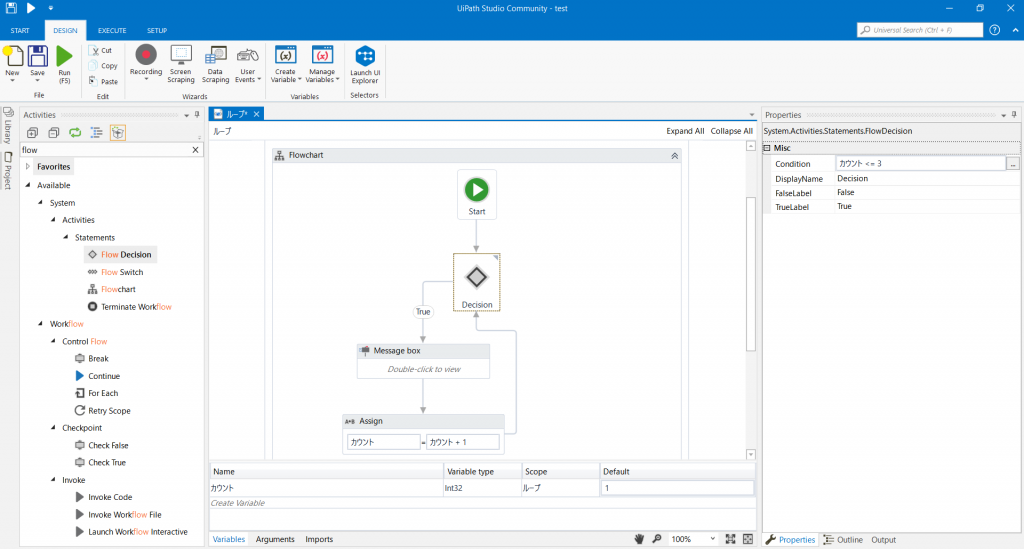
Flow DecisionはFlowChartの中でしか使えないので、まずFlowChartを選択します。
そして、Flow DecisionをStartと繋げます。
あとはWhileと同じようにアクティビティを配置し、MessageBoxとDecisionの左の矢印(Trueの道)を、最後のAssainとDecisionを繋げます。

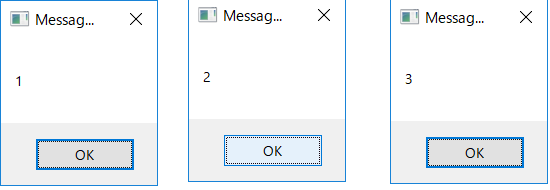
これを実行するとWhileの結果と同じように1,2,3のメッセージボックスが出力されます。
見た目的にループしてることがわかりやすくなったかと思います。
またDecisionの右(False)の矢印と繋げれば、一致していないときにループという逆のことが簡単にできます。
以上、ループ処理のまとめでした。
それぞれ使う場面によってうまく使い分けていってください。