【UiPath】Anchor Baseの使い方
Anchor Base(アンカーベース)というアクティビティについて紹介します。
これは固定されている要素を元に、変更される可能性のある要素を見つけにいけるアクティビティになります。
文章ではよくわからないので、実際に使ってみましょう。
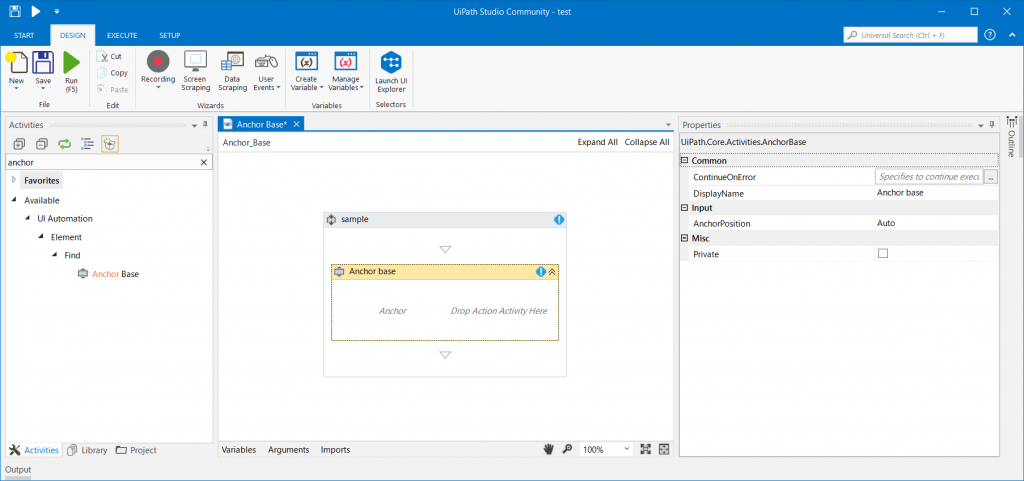
まず、Activities>Available>UI Automation>Element>Find>Anchor Baseを選択します。

次にAnchorのところにActivities>Available>UI Automation>Element>Find>Find Elementを入れます。
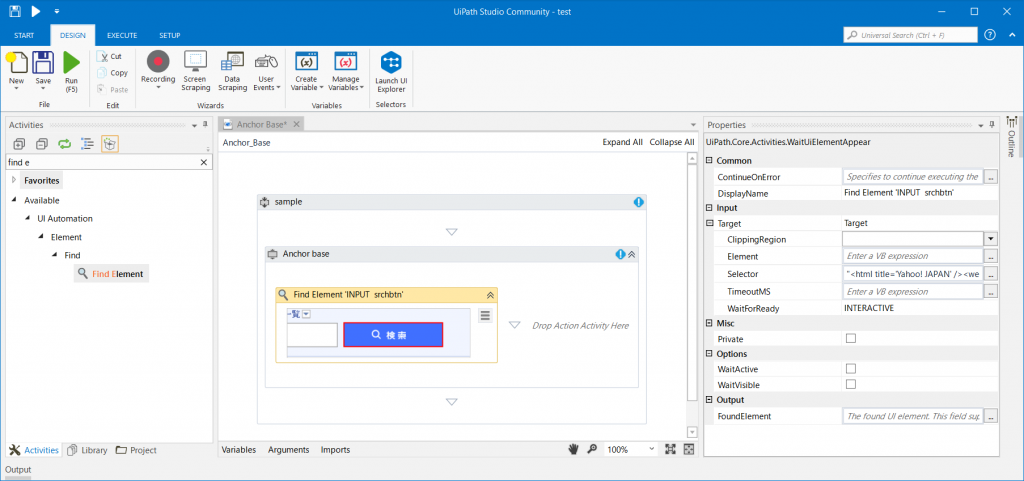
そして、Indicate on screenで固定されている要素を選択します。
例えば、Yahooのホーム画面の検索ボタンを選択してみます。

続いて、Drop Action Activity HereのところにActivities>Available>UI Automation>Element>Control>Set Textを入れます。
そして、Indicate on screenで検索ボタンの隣にあるYahooの検索テキストボックスを選択してみます。

これで実行すると、検索のテキストボックスに”test”という文字列が入ります。
これだけ見ると普通にSet Textするのと何が違うのか…という気持ちになるかもしれませんが、
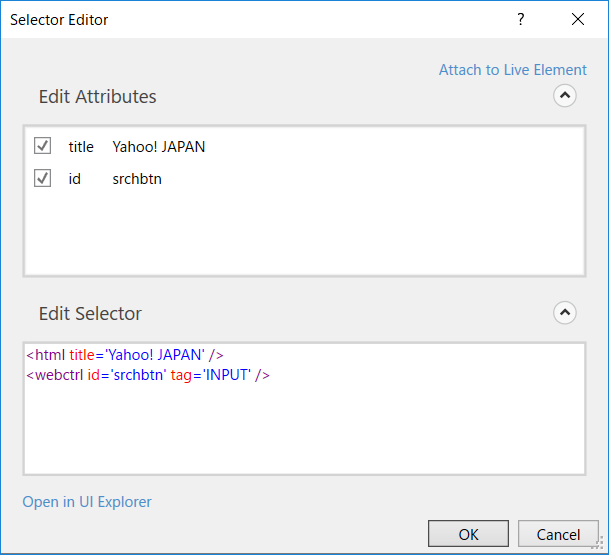
Set TextのSelectorを見てみると設定値が少ないことがわかると思います。

少ない分どこに書かれているかというと、Find Elementの方で書かれています。

なので、Set Textの方は特に固有の設定値がないため、Find Elementの要素が変わらない限り、Set Textができるということになります。
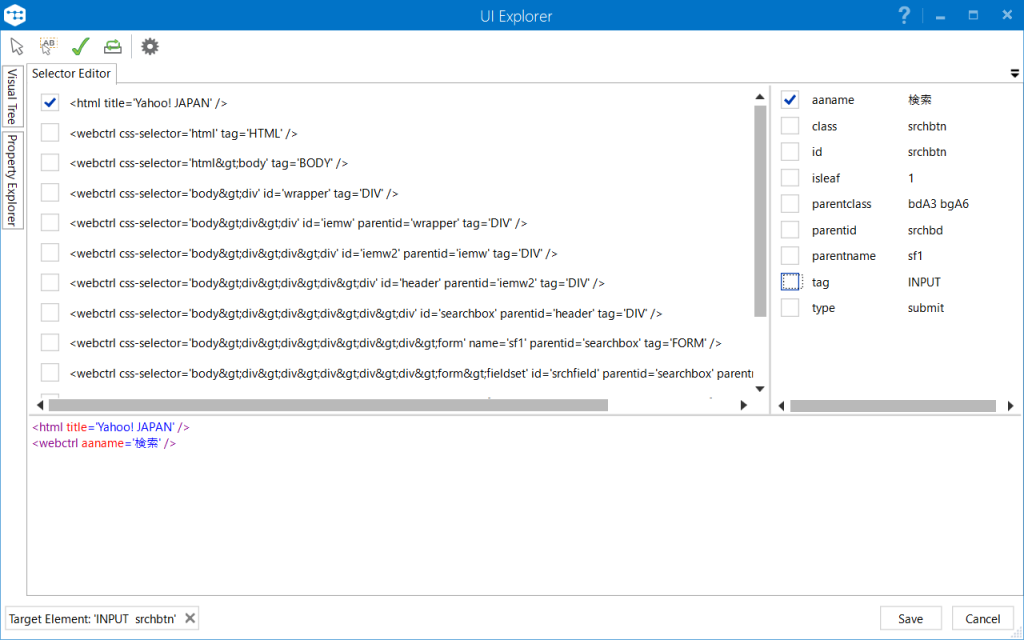
また、応用として、Find ElementのSelectorをUI Exploreでいじるとより変化に強く作れるようになるかと思います。
(UI Exploreの使い方はこちらをご参照ください。)

上記のようにaanameだけを設定しておけば、検索ボタンという名前が変わらない限り動くようになります。
また、画面のタイトルを変数で渡せば同じような検索ボタンがある画面でも使えるようになります。
ただ、不安定な部分も多いので、テストは必須かと思います。
以上、Anchor Baseアクティビティの使い方でした。